Typora使用教程
1.前言
一次偶然的机会,让我接触到了 .md 文档,进而开始摸索,并意外结识了 Typora 这个编辑器。
百度解释:Typora 是一款由 Abner Lee 开发的轻量级 Markdown 编辑器,与其他 Markdown 编辑器不同的是,Typora 没有采用源代码和预览双栏显示的方式,而是采用所见即所得的编辑方式,实现了即时预览的功能,但也可切换至源代码编辑模式.
也确实如此。Typora 是一款轻便简洁的 Markdown 编辑器,支持即时渲染技术,这也是与其他Markdown编辑器最显著的区别。即时渲染使得你写 Markdown 就像是写Word文档一样流畅自如。个人认为是一款很好用的 MarkDown 编辑器,特来分享给大家❤️
1.1MarkDown
简介
Markdown 是一种轻量级标记语言,创始人为 John Gruber。它允许人们「使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者 HTML)文档」。
1.2为什么要用MarkDown
对于我而言,我选择MarkDown的原因如下:
回归到内容本身,注重文章本身的结构,而不是样式
- 不需要考虑字体大小、颜色等,因为 Markdown 中字体样式都与结构有关,无法手动设置
MarkDown的语法简单,记住几个常用的就可以释放鼠标了
- 比如,我想要将 “这是个标题” 设置成二级标题,只需要在标题前添加
##+空格即可实现,而不需要用鼠标先选中 “这是个标题”,然后在设置成二级标题
- 比如,我想要将 “这是个标题” 设置成二级标题,只需要在标题前添加
当前许多网站都支持用 Markdown 来撰写文档
- 如 博客园、CSDN、简书、语雀 等,有了这么多网站的支持,你可以随时随地上传本地 MarkDown 文件到博客中
2.MarkDown 基本语法
2.1标题
语法格式:#+空格+标题,一个#是一级标题,两个##是两级标题,以此类推,支持六级标题
2.2字体
加粗语法格式:
**加粗**斜体语法格式:
*斜体*斜体加粗语法格式:``斜体加粗`
删除线 语法格式:
~~删除线~~高亮
语法格式:
==高亮==
2.3引用
语法格式:>+引用文字
我是引用文字
引用也可以嵌套:
如加两个
>>三个
>>>
支持无线套娃~~
2.4分割线
语法格式:三个或者三个以上的 - 或者 * 都可以,如***
2.5图片
详细的图片引用以及图床配置请参考hexo图片配置
这里只介绍一下Typora默认的引入方式。
语法格式:
alt 指的是当图片链接失效时显示的提示文字,可加可不加 title是图片的标题,当鼠标移到图片上时显示的内容,可加可不加
2.6超链接
语法格式:[超链接名](超链接地址)
2.7列表
- 无序列表
语法格式:无序列表用 - + * 任何一种都可以,如+ 我是无序列表
加号和内容之间需要放置一个空格
- 有序列表
语法格式:数字+点+空格+内容,如1. 我是有序列表
- 子列表
在子列表前按下tab键即可构成子列表。
2.8表格
语法格式:
|左对齐|居中对齐|右对齐|
|:----|:----:|---:|
|左|中|右|| 左对齐 | 居中对齐 | 右对齐 |
|---|---|---|
| 左 | 中 | 右 |
第二行分割表头和内容,并声明内容的对齐格式。一般而言,不这么用,感觉太费劲了,下面再介绍快捷键。
2.9代码
- 行内代码
语法格式:用一个反引号包起来 代码内容,代码会以主题中设置的样式出现在行内,但不会实现代码高亮。
- 多行代码
语法格式:代码之间分别用三个反引号包起来,且两边的反引号单独占一行
``` 语言 代码内容 ```
语言:C、C++、JAVA 等
- 流程图
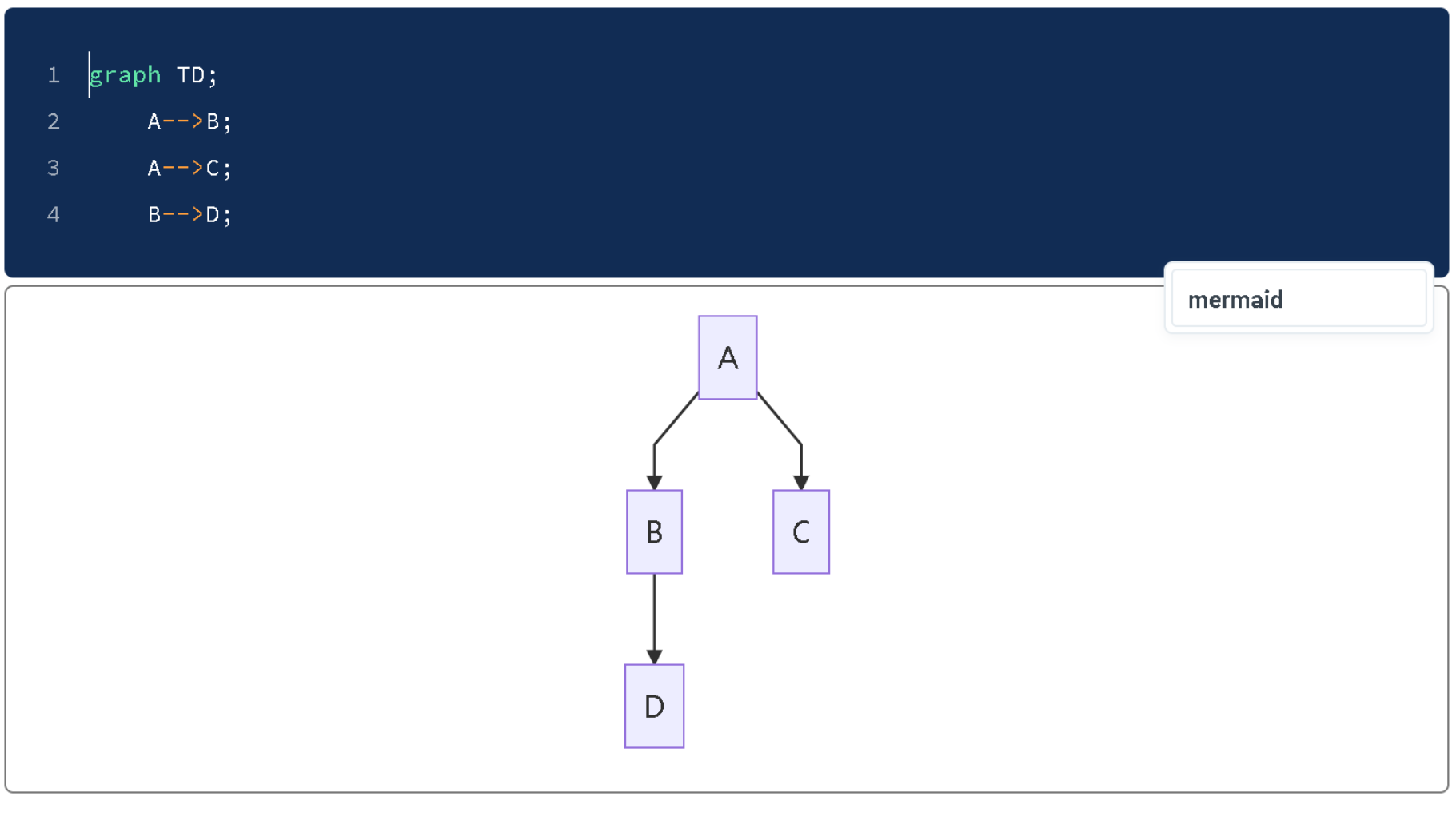
正因为Typora支持mermaid语言,所以使用只需要插入代码块,把语言调成mermaid即可流程图。
官方介绍地址:https://mermaid-js.github.io/mermaid/#/flowchart?id=a-hexagon-node
Mermaid 是一个用于画流程图、状态图、时序图、甘特图的库,使用 JS 进行本地渲染,广泛集成于许多 Markdown 编辑器中

- 视频
同理,点击嵌入代码,可以通过video|iframe标签引入视频。
栗子:
<iframe src="//player.bilibili.com/player.html?aid=762955321&bvid=BV1z64y1h74z&cid=406257730&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>- 网页片段
通过嵌入codepen,你甚至可以在typora里玩贪吃蛇!!!
<p class="codepen" data-height="265" data-theme-id="light" data-default-tab="js,result" data-user="moPsych" data-slug-hash="KKgQxWb" style="height: 265px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;" data-pen-title="Snake Game">
<span>See the Pen <a href="https://codepen.io/moPsych/pen/KKgQxWb">
Snake Game</a> by moPsych (<a href="https://codepen.io/moPsych">@moPsych</a>)
on <a href="https://codepen.io">CodePen</a>.</span>
</p>
<script async src="https://static.codepen.io/assets/embed/ei.js"></script>当然,区区PDF也不在话下,如果是本地文件,直接拖入即可。
如果想导入云端PDF,需要通过 Google Drive Viewer 来显示:
<iframe src="https://docs.google.com/gview?embedded=true&url=http://infolab.stanford.edu/pub/papers/google.pdf" style="width:800px; height:500px;" frameborder="0"></iframe>只需把 url=http://infolab.stanford.edu/pub/papers/google.pdf 替换成自己的PDF链接即可,例如 GitHub 上的PDF也可以:
<iframe src="https://docs.google.com/gview?embedded=true&url=https://raw.githubusercontent.com/Theigrams/Mathematical-optimization/d304e27f613352b5d8240010cc58ddb4360ac48d/%E7%AC%AC%E4%B8%89%E6%AC%A1%E4%BD%9C%E4%B8%9A/%E6%9C%80%E4%BC%98%E5%8C%96%E7%AC%AC%E4%B8%89%E6%AC%A1%E4%BD%9C%E4%B8%9A.pdf" style="width:800px; height:500px;" frameborder="0"></iframe>发现了一个新的本地嵌入 PDF 的方法,把下面 src 中的 PDF 路径换成自己的即可。
<embed id="pdfPlayer" src="C:\Users\question.pdf" type="application/pdf" width="100%" height="600" >3.高级技巧
3.1转义字符
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:
\ 反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 小括号
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号- 行内公式(inline)用
$...$括起公式,公式会出现在行内。 - 块间公式(display)用
$$...$$括起公式(注意$$后需要换行),公式会默认显示在行中间。
$$
块间公式
$$- 支持HTML
3.2在Typora中书写MarkDown
| Markdown语法 | Typora快捷键 | |
|---|---|---|
| 一级标题 | # |
ctrl+1 |
| 二级标题 | ## |
ctrl+2 |
| 三级标题 | ### |
ctrl+3 |
| 四级标题 | #### |
ctrl+4 |
| 五级标题 | ##### |
ctrl+5 |
| 六级标题 | ###### |
ctrl+6 |
| 加粗 | **粗体** |
ctrl+B |
| 斜体 | *斜体* |
ctrl+I |
| 下划线 | <u>下划线</u> |
ctrl+U |
| 删除线 | ~~删除线~~ |
alt+shift+5 |
| 创建表格 | ctrl+T | |
| 创建超链接 | [超链接名](超链接地址) |
ctrl+K |
| 插入图片 |  |
ctrl+shift+I |
| 插入公式块 | $$公式$$ |
ctrl+shift+M |
| 添加引用 | >内容 |
ctrl+shift+Q |
| 无序列表 | + 内容 |
ctrl+shift+] |
| 有序列表 | 1. 内容 |
ctrl+shift+[ |
| 粘贴为纯文本 | ctrl+shift+V | |
| 返回Typora顶部 | ctrl+Home | |
| 返回Typora底部 | ctrl+End | |
| 启用/退出 源代码模式 | ctrl+/ | |
| 搜索 | ctrl+F | |
| 搜索并替换 | ctrl+H | |
| 选中光标所在行 | ctrl+L | |
| 生成文档目录 | [toc]+Enter |
|
| 快速打开最新文档 | ctrl+P |
TOC从文档中提取所有标题,其内容将自动更新。
3.2.1图片插入
插入图片除了使用插入语句外,还可以:
- ctrl+C/V 将网络图片、剪贴板图片复制到文档中
- 拖动本地图片到文档中
Typora 会自动帮你插入符合 Markdown 语法的图片语句,并给它添加alt。
3.2.2打字机模式和专注模式
通过 视图→→打字机模式/专注模式 开启或关闭:
- 「打字机模式」使得你所编辑的那一行永远处于屏幕正中央。
- 「专注模式」使你正在编辑的那一行保留颜色,而其他行的字体呈灰色。
3.2.3空格与换行
- 空格:在输入连续的空格后,Typora 会在编辑器视图里为你保留这些空格,但当你打印或导出时,这些空格会被省略成一个。你可以在源代码模式下,为每个空格前加一个
\转义符,或者直接使用 HTML 风格的&nbps;来保持连续的空格。
需要说明的是,在 Markdown 语法中,换行(line break)与换段是不同的,且换行分为软换行和硬换行。
- 软换行:在 Typora 中,你可以通过shift+enter完成一次软换行。软换行只在编辑界面可见,当文档被导出时换行会被省略。
- 硬换行:你可以通过 空格+ 空格+ shift+enter完成一次硬换行,而这也是许多 Markdown 编辑器所原生支持的。硬换行在文档被导出时将被保留,且没有换段的段后距。
- 换段:你可以通过enter完成一次换段。Typora 会自动帮你完成两次shift+enter的软换行,从而完成一次换段。这也意味着在 Markdown 语法下,换段是通过在段与段之间加入空行来实现的。
- Windows 风格(CR+LF)与 Unix 风格(LF)的换行符:CR表示回车
\r,即回到一行的开头,而LF表示换行\n,即另起一行。所以 Windows 风格的换行符本质是「回车+换行」,而 Unix 风格的换行符是「换行」。这也是为什么 Unix/Mac 系统下的文件,如果在 Windows 系统直接打开会全部在同一行内。你可以在「文件 - 偏好设置 - 编辑器 - 默认换行符」中对此进行切换。
3.2.4支持emoji 表情
在 Typora 中,你可以用 :emoji: 的形式来打出 emoji,软件会自动给出图形的提示。
4.Typora主题
使用 Typora 内置主题:点击状态栏「主题」,选择喜欢的主题样式
自定义主题:通过「文件-偏好设置-外观-打开主题文件夹」打开Typora的主题文件夹
Typora\themes,将自定义的 CSS 文件导入到themes文件夹中并重启Typora,在「主题」中选择你导入的主题样式即可自定义的主题样式:
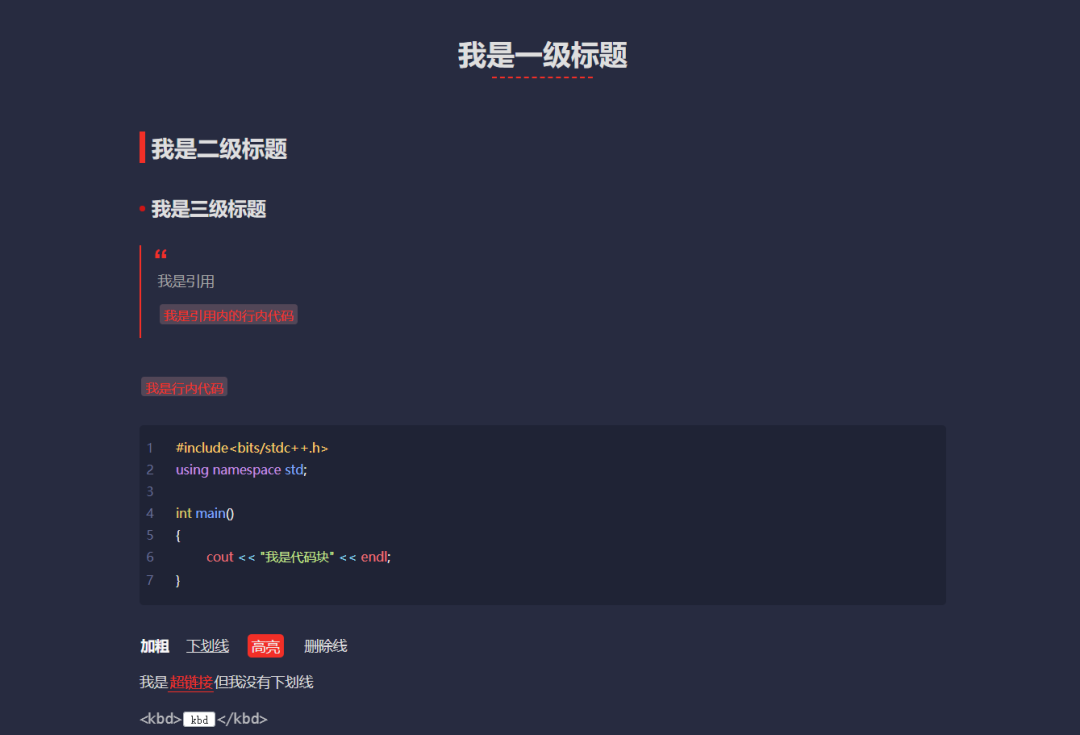
- mo主题

- mo-dark主题

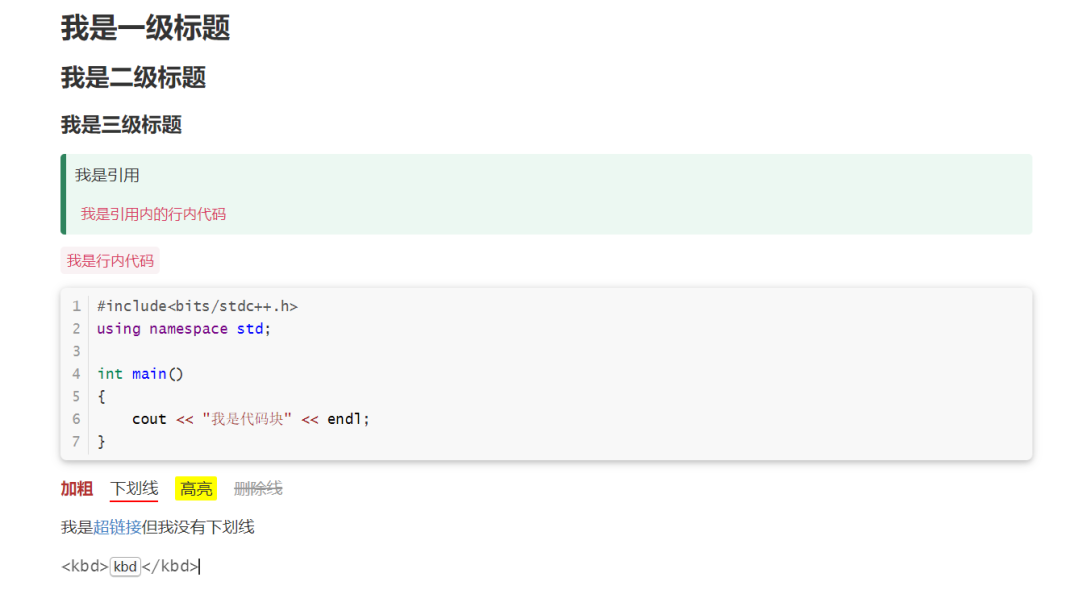
- pie主题

- pie-dark主题

- melephant主题

- melephant-2主题

大家可以根据自己的喜好找寻更多好看的主题。



